By now you may have heard of serverless functions, also called cloud functions. Often these are AWS lambda functions, but did you know Google Cloud has these serverless functions too? This post will guide you through creating your first Google Cloud Function and show you the basics of how to use it. But first, let’s explain why they’re important.

Why Use Google Cloud Functions?
With all the excitement around serverless functions, you may be wondering, “Why are these even important?” Well, it comes down to cost.
When you’re running things in the cloud, you pay only for the resources you use. You’re renting these resources from whatever cloud provider you have. To keep costs down, you want to rent as few resources as possible while still making sure you have enough to support whatever your software’s doing.
With Google Cloud Functions, you don’t have to reserve a full server to do your work. You rent the time that your function is actually executing. This means that instead of paying for the full 100% of the time the server would be running in the cloud, you only have to pay for the time that the Google Cloud function is actually executing a request. This drastically reduces your cost.
However, there’s a downside. Because you aren’t renting out a full server 100% of the time, you have what’s called a cold start. Your Google Cloud function isn’t loaded into memory, so the Google infrastructure has to load it. This is what we call a cold start. When this happens, the server takes a hit and makes the request wait a little bit. Depending on the architecture and what the function does, this wait can last for 400 to 500 milliseconds. Whether this wait time is acceptable and how you can lessen it is outside the scope of this article. But I want to make you aware of it.

Terminology to Be familiar With as You Use Google Cloud Functions
There are a few terms to be familiar with as we go through setting up a Google Cloud Function. Lets get familiar with these first:
- Serverless – Serverless means that you don’t actually manage the individual servers to run your code. You are using someone else’s infrastructure to scale out your code. This way you concentrate on just focusing on what and how your code does its job, and someone else figures out how to make sure the infrastructure can scale.
- Runtime – In a Google Cloud Function, the runtime is what is going to be executing your Cloud Function. There are a few to choose from: Java, Python, Node.js, and Go.
- Trigger – When executing your Google Cloud Function, something has to signal your function to actually run. This is called the trigger. The trigger can be from a HTTP request being sent to your function, or can be an event from Google pub/sub, stack driver, or a Firebase event.
- Function – The function is the actual code you write and that gets executed.
Your First Google Cloud Function
For your first function, let’s create a simple “Hello World!”-type function. When you create a function in Google Cloud, this is what they give you if you keep the default steps. For these steps, I ‘m going to assume you have some basic Google Cloud knowledge and currently have a project set up where you can create this function. If not, follow this tutorial from Google.
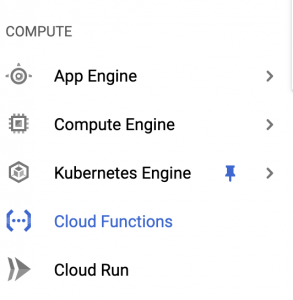
For your project, use the menu on the left-hand side of the screen. Under the Compute section, select Cloud Functions. It looks something like this:

From there, you should have a screen that lists all of your Cloud Functions, which should be empty right now. On the top bar, click Create Function. It looks something like this:

Now let’s walk through the wizard.
- Change the name of your function to something that makes sense for you.
- Keep the memory allocated to the default 256 MB right now.
- Notice the URL. You’ll need that a little later.
- Keep the Allow unauthenticated invocations box checked. I’ll explain a little bit later what that means.
- You want the inline editor for right now.
- Keep the runtime as the default Node.js 8.
- The inline editor should have a “Hello world!”-type application already filled, so we won’t touch that.
- The Function to execute is also already set up correctly, so we won’t touch that.
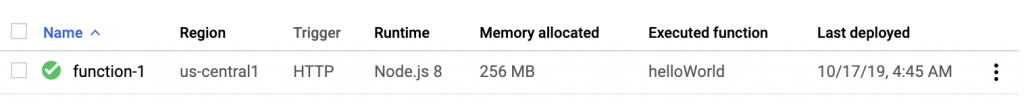
- Click Create to deploy the cloud function. It may take a few minutes, but you should see something like this:

If you do, great! Let’s execute that URL you had before.
If you don’t remember it, click your function name, and then click the Trigger tab. The URL will be listed there. Run it inside a new web browser tab, and you should see “Hello World!”
Congratulations. You’ve created your first Google Cloud function!
Deploying With the gcloud Tool
While the last step used the inline editor to deploy, that isn’t useful in an actual production setting. Let’s demonstrate how you’d deploy the same thing using Google’s SDK tool gcloud.
First, you’ll need to set up a directory with two files: a package.json and index.js. The package.json file will be simple, with only a name attribute and a version attribute. Your main.js will have the same simple “Hello world!” code. They will look something like this:
Package.json:
{
"name": "my-first-function",
"version": "0.0.1"
}
index.js:
exports.helloWorld = (req, res) => {
let message = req.query.message || req.body.message || 'Hello World!';
res.status(200).send(message);
};
Now that you have your two files, let’s deploy using the gcloud tool, like this:
> gcloud functions deploy my-first-function --trigger-http --runtime nodejs8 --entry-point=helloWorld
This should deploy the function and be used in the same way as the first one you did.
The gcloud tool will pick defaults, as you did in the UI editor. But there are a few command line arguments to explain.
- The command line argument –trigger-http specifies what triggers the function. In your case, you’re using http.
- You’ll need to pick a –runtime, which in this case should be the Node.js 8 environment again.
- The last one, –entry-point, specifies the name of the export function to use.
There’s nothing too magical here, but you need to use them all.
Passing Data to Your Function
Now that you have a pipeline for your function, let’s figure out how you’d actually pass some data to it.
To understand what this function can do, let’s first peel back a layer and understand the environment this function is executing in.
When you use the Node.js environment for your cloud function (and there are a few others), you’re letting Google set you up in an environment with Node.js as the engine and express as the web server. This way you can concentrate on the what the function does.

So, all you’re doing is writing express.js functions that take the normal request and response object parameters. You can see those in your example. The first line in your example lets you use the query parameter message to change the message that comes back. Let’s try this out by executing out function and adding a message. To run the function with a parameter, take a URL that looks something like this and run it inside the browser:
http://<location>/my-first-function?message=BAM
If everything works out, you should see the message “BAM” as text in the browser. You could also construct a POST request where the body is the text you wanted to be displayed. Whatever an express.js function can do, these functions can do as well.
A Quick Note About Asynchronous vs Synchronous Workflow
The function described above is an example of a synchronous function. Meaning, you trigger with an HTTP event, and you wait for the execution to be finished.
If you wanted something more asynchronous, i.e. you want the function to execute without you waiting. You would need to create a message queue, and have the messages on that queue trigger the function. This then allows you to scale your processing pipeline to the needed number of works to execute your task in the background. This allows you to scale out different parts of your architecture independently.
Where to Go Next
Now that you have a fairly simple pipeline to deploy our functions, what’s next?
Google Cloud Functions can also connect to other resources. For example, it can connect to Google Cloud SQL so you can store data inside a world-class SQL database.
Google Cloud Functions can be a great part of your architecture. They allow a different way of thinking about how to use cloud resources and how to take advantage of the newer paradigms, like the DevOps cultures, that are currently out there.
Once you are familiar and deploying your cloud functions, you will need look into how to monitor them to ensure they are working properly. Checkout Scalyr for your monitoring needs, and a free trial to boot!

Conclusion
Google Cloud functions are great for when you want to deploy some code in the cloud without having to mess with a virtual machine in the cloud. Functions let you do what you’re good at: writing code that solves problems.
Hopefully this tutorial showed you a way to get your functions in the cloud and start to use this great feature from Google Cloud!